
Web Design is an ever-changing, ever-evolving part of the internet. If we talk about 10 years past, the internet was out of its infancy and into a more mature form. Sure, Google had an old-serif font, Facebook was growing and Yahoo was still a thing.
Back when websites only used to have a few thousand people talking. Now they’re scalable & multi-faceted platforms that get millions of visitors every day. Therefore, starting your own website or blog today has been made easier than ever.
Now that we have finally stepped into a new decade with 2020, let’s check out some upcoming trends & patterns we fetched out, that are going to be popular.
Minimalism
Calm. – Landing Page by Outcrowd
Minimalism is a concept based on the idiom ‘Less is More’. Websites have been incorporating Minimalism for a very long time. But mid-2018 is when it got everywhere. Minimalistic websites tend to incorporate space effectively.
Navbars are spacious, fonts are very simplistic, and animations are used from less to none. This kind of approach removes distraction and pushes the core value of the website.
What additionally made Minimalist websites popular is the broad spectrum it can cover. From blogs to eCommerce websites to WordPress to portfolio websites. Minimalism can be made to fit anywhere. Hence, one of the trends that we’re still about to see more of.
Serif

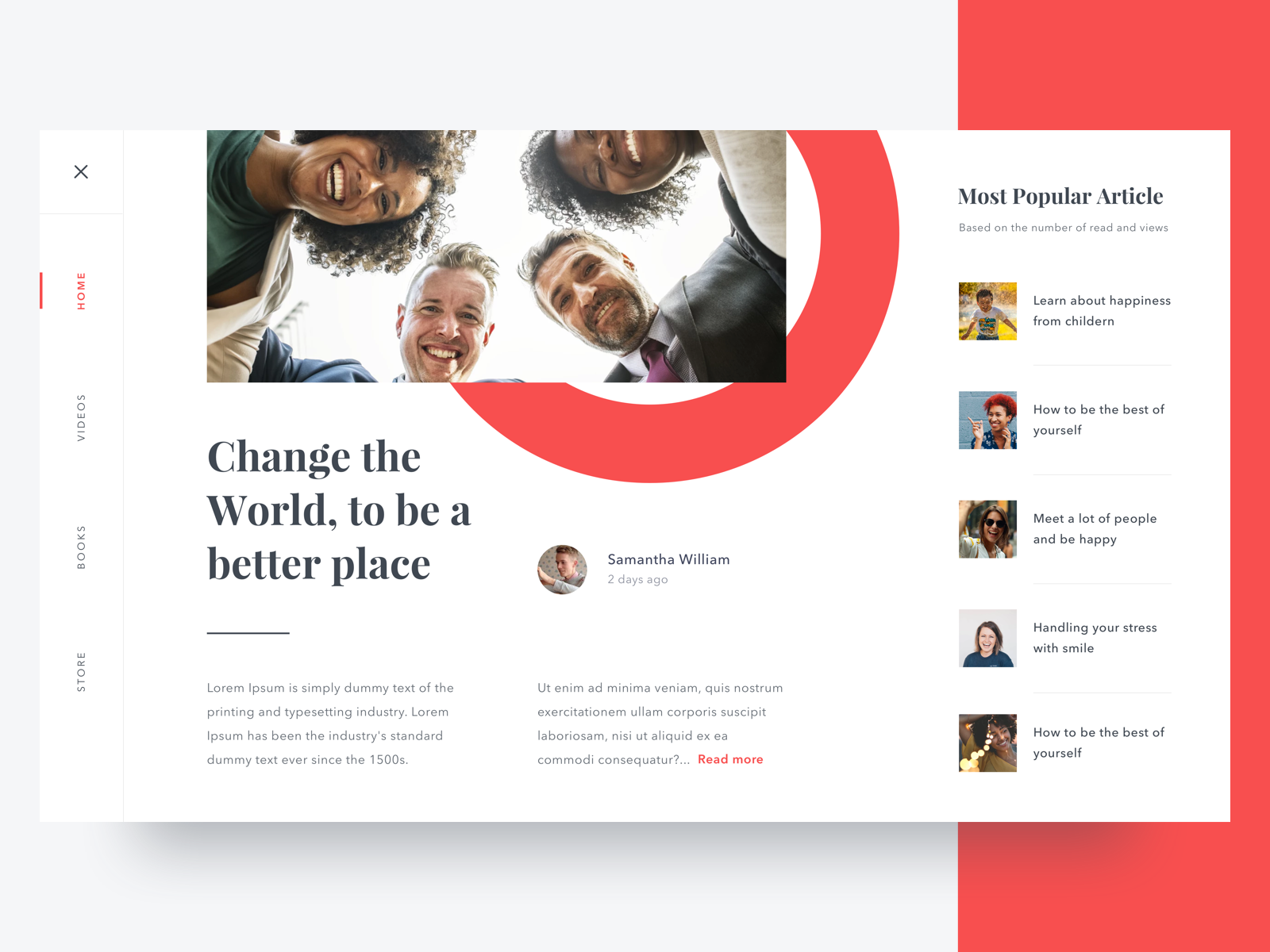
#Exploration | Article Website Homepage by Dwinawan for Paperpillar
Good O’l Serif. First created in 1815, Serif has been a part of common literature ever since. Serif’s popularity can be accredited to the fact that it aids user readability. It pulls the user in easily but also implementing a serious tone.
It’s like, fancier the font, the less serious it feels. Beyond being reader-friendly, Serif gives a retro aesthetic to the website. It makes your website look cleaner and much optimized due to less visual flair.
Fonts such as Times New Roman, Georgia, Cambria or Arno establish a sense of comfort and trust in the user. Which is why they’re so popular among news & magazine websites. There are over 500 Serif typefaces (font-family) made to date. Hopefully, there are new iterations on the way.
Muted Colors

Shop destop app by Alexey Savitskiy for NORT
What if I told you the reason that Facebook is blue due to Mark Zuckerberg’s red-green color blindness? There’s no other huge reason behind the site’s primary color palette being a dim blue & white.
Colors can stir a wide range of emotions in a viewer’s mind. Colors with a saturated hue, and added dim, flat tone or shade make it less bright and subdued. The overall appeal of flat colors is that they imply a feeling of calm & comfort to the user.
Muted colors combined with a Serif typeface have been all the rage this past year and don’t seem to end anytime soon. Hence, there is subsequent site data indicating an increase in user engagement.
Night Mode

Podcast Dashboard by Valery Pevnev for Insoft
An average person spends about 6 and a half hours at his PC every day. That’s hours & hours of constant exposure to blue light emitted by an LCD monitor. This kind of daily activity erodes your visual prowess over time.
Behold, the Night Mode is born. The Night Mode (or also known as the dark mode) was introduced due to a large number of people using their apps/websites in a preferable low-light or dark environment. The latest build of Windows also features a night mode.
On the surface, the Night Mode only changes the brightest visuals of an app or website into muted or dark colors. Also inverting text-color to fit the theme. Sites like Reddit, Twitter, Youtube & Facebook have implemented a dark UI in their website & apps. Hence, the future of Night mode is certainly bright.
3D

DOMO / SMM Agency web site by Mike | Creative Mints
Let’s not beat around the bush here. 3D is the future. Whether it’s virtual reality, 3D printing, movies or simulation for training pilots or even heart surgery! We know too well of 3D’s accomplishments, and websites haven’t been left untouched either.
Developers have created/found tools to incorporate 3D mesh model animations into code. Modelo.io has an article that provides complete instructions on how to embed 3D models into a website with detailed steps.
Although 3D isn’t so hot right now, some very impressive strides are certainly being made. Sites like Acko.net, Stripe.com, maxmara.com, fpp.net and much more have 3D illustrations worth checking out. Thus, 3D might just be the next big thing in innovative web design.
Conclusion
Those were the 5 best trends that we think are going blow up in 2020 & forward. Or maybe they won’t or maybe something entirely new or unheard of might do.
But one thing is for sure: The web never stops growing, changing, learning, innovating, destroying and creating new trends all the time. A few years’ time can be counted as decades in internet history.
Website Design was an art reserved for the elite few, but that’s no longer the case. It’s become more intuitive than ever to help anyone trying to step into this field.
Have any trends that we might’ve missed? Did you find the article informative or just plain boring? Please comment down below and let us know!
The post 5 Actual Web Design Trends for 2020 appeared first on DJ Designer Lab.
This article was first featured at https://ift.tt/378XMoG on February 7, 2020 at 10:08AM by Dibakar Jana





More Stories
Can this possibly be true? “Metal 3D printing is now possible on any 3D printer…with the right settings and a few minor upgrades like a hardened steel nozzle…” – July 2 2023 at 04:59PM
New NASA Funding Ignites 25 3D Printing Projects in Space Exploration – June 18 2023 at 04:34PM
Nvidia AI produces 3D models from 2D videos 3D printing applications forthcoming? – June 15 2023 at 02:55AM