
GoCity, a location-based game from Shipyard Games, had one of our favorite maps from the last year. We asked Shipyard’s CTO and Co-Founder Teemu Harju to share how they built it.
By: Teemu Harju
Shipyard Games was founded in 2017 with a goal to make location-based games that feel more like real games than something that has just been stamped on top of a street map.
We’ve built our own tech for generating game worlds from map data. From early on, Mapbox was our choice because the platform is so open. There are lots of open source tools and libraries as well as services that make working with map data really easy. Knowing that the technology is open and free to access makes it really easy for a startup to commit to because we don’t have to worry about the tech becoming “unavailable” for us.
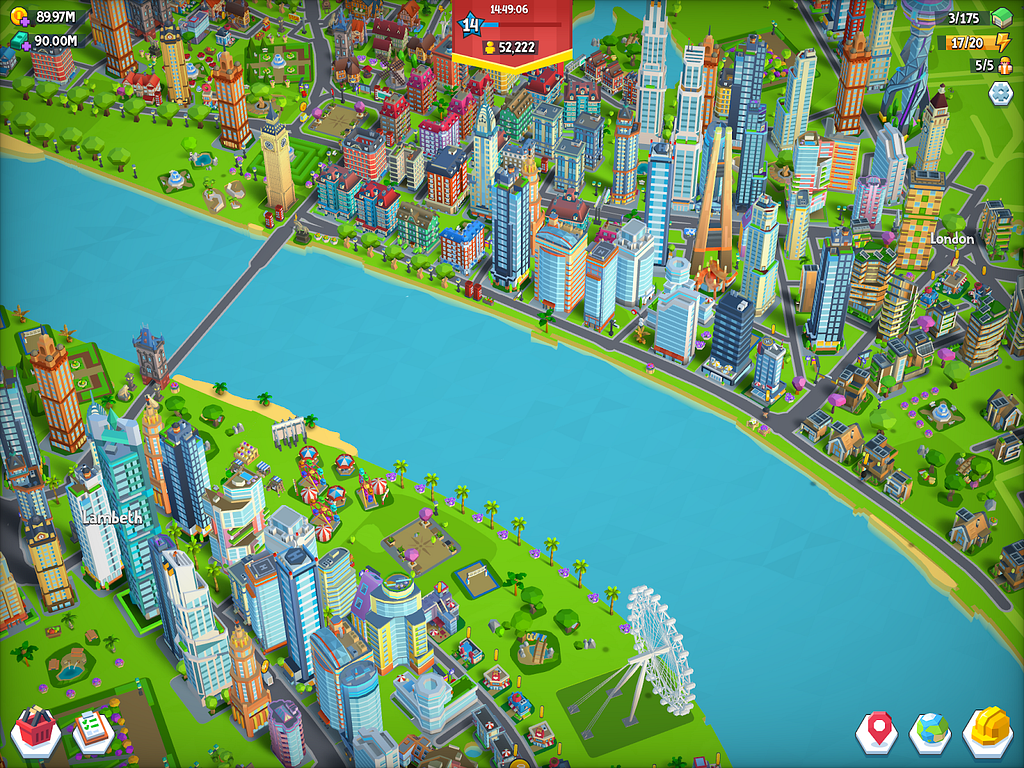
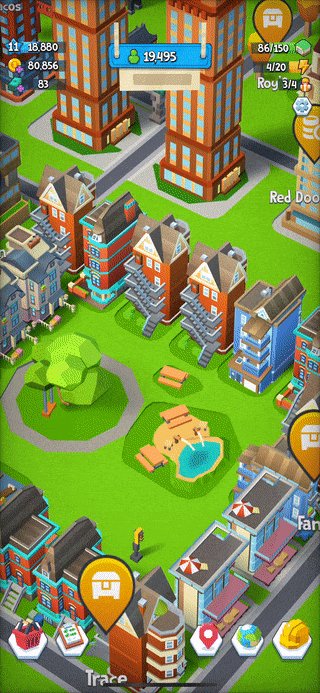
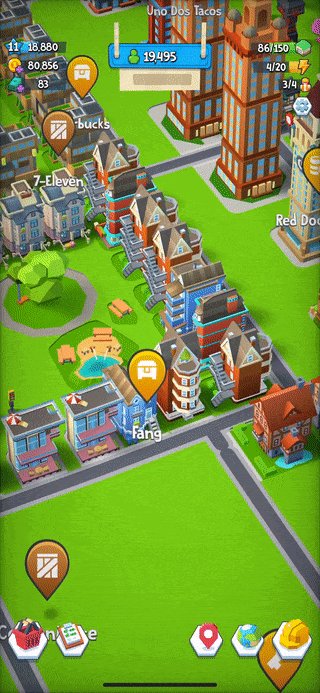
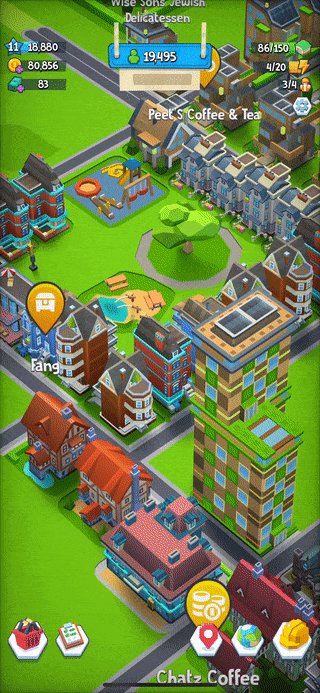
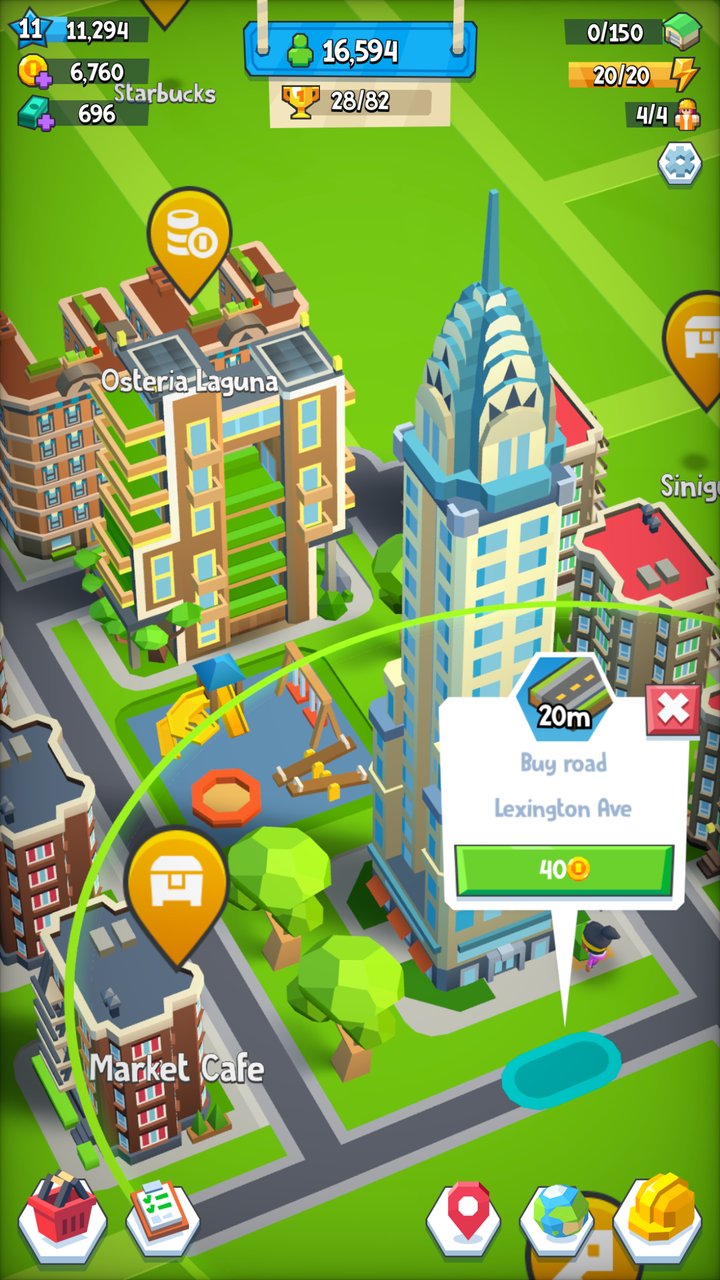
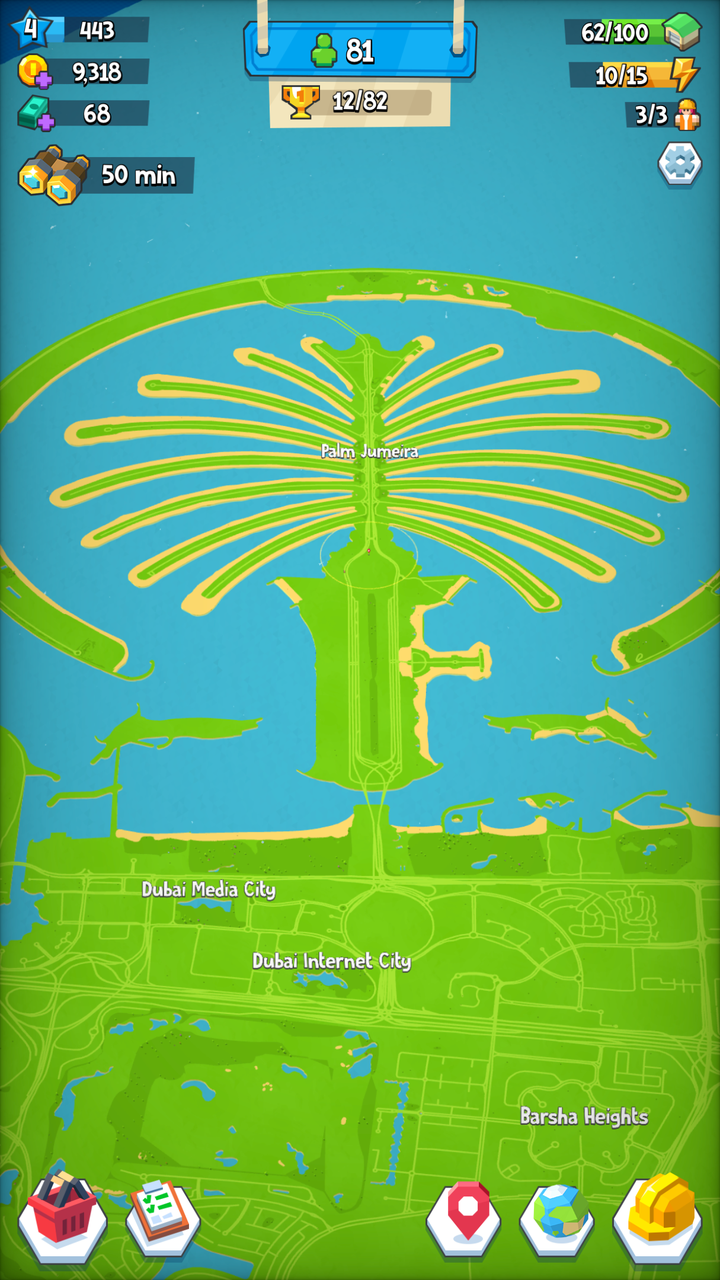
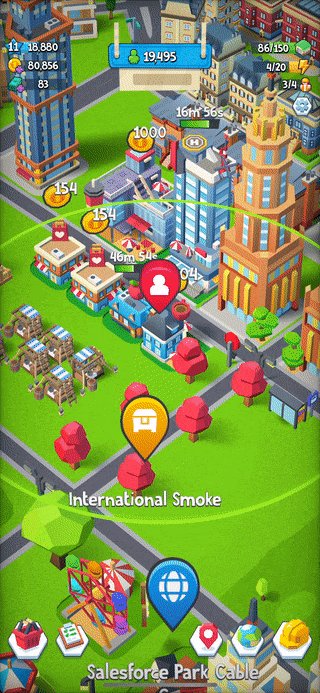
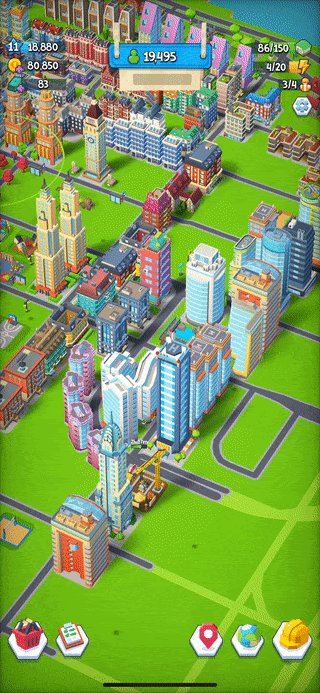
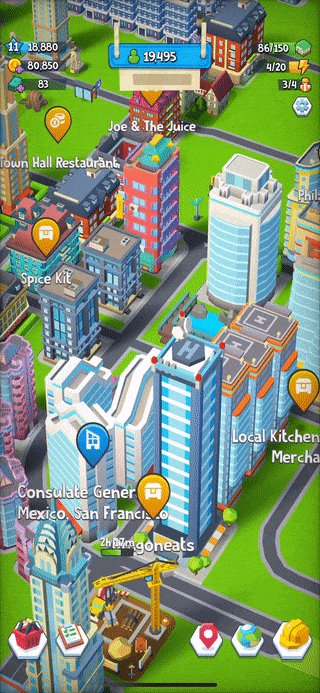
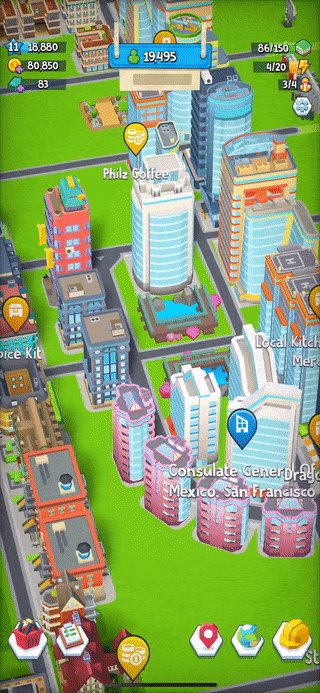
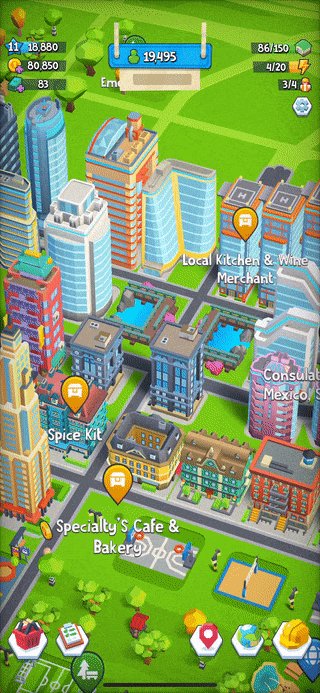
GoGity is a location-based city building game where players get to play in their real-world and build their dream city. To build your city, you buy road segments in your location. Then visit CityStops based on real-world POIs and businesses to collect rewards and resources.

We use Mapbox Vector Tiles to transfer the map data for our game. We love using the style-optimized vector tiles feature. For games, we need to hand pick the types of data we include and style-optimized tiles work really well for that. For GoCity we include only certain road types in the game. Buying and building roads is an important feature and we need to limit the data to make the real world more playable.
We wanted our game to work on iPhone 5S and onwards so we needed to make sure the map loaded quickly. We built our map renderer for the game on top of SceneKit, then used earcut.hpp for triangulation, and wagyu for geometry operations such as intersections. Triangulating map data can be a challenge, but earcut.hpp really helps. All of these libraries are battle-tested and have robust implementations to tackle problems. (In fact, they’re used in mapbox-native-gl which means they must work quite well!) So far, we’ve been really happy with the performance.

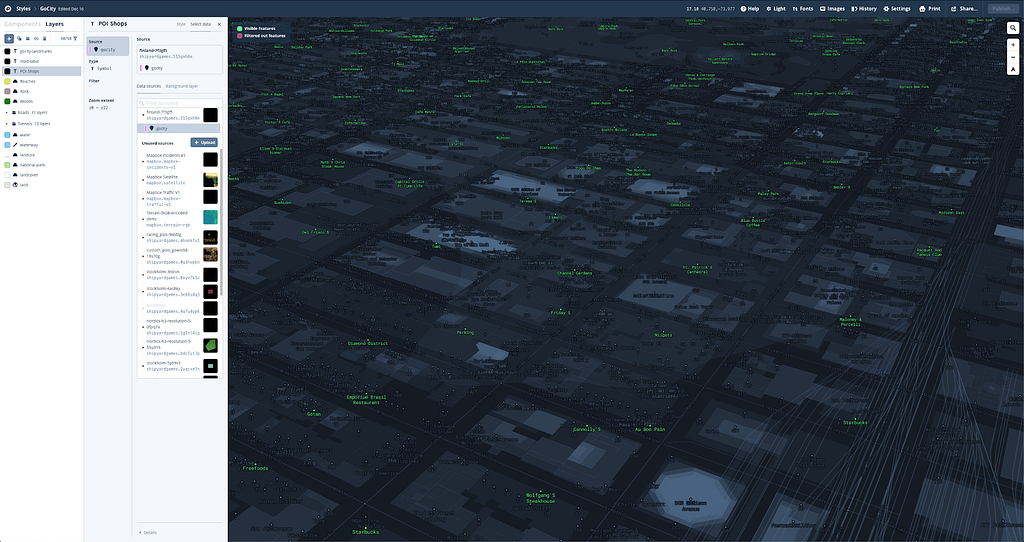
The local data in our game comes from our own custom set of POI data that we’ve uploaded using a custom tileset generated using tippecanoe. We generate our own POI dataset since real-world data is usually too noisy for gameplay. However, it is also important that location content in location-based games is evenly distributed. With Studio, we’re able to see how our custom POIs are placed in-game, letting us easily visualize our data and determine how playable places all over the world are. Studio also helps us debug by seeing what parameters are set for each POI in-game.

GoCity is available for free in the App Store. Try it out and let me know what you think!
Teemu Harju – CTO / Co-founder – Shipyard Games | LinkedIn
GoCity’s real-world game map: How we built it was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.










More Stories
Will County, Illinois 1864 Map – May 20, 2023 at 04:14AM
This kid on Google Map trying to get by – April 27, 2023 at 05:05PM
World of Hyatt: Complete list of all-inclusive properties in Europe (with map) – April 27, 2023 at 04:57PM